Latest modern science | Critique: Galaxy quest - Si Bejo Science
critiquesThis week�s poster comes from Chelsea Sharon, and is shown with her kind permission. Click to enlarge!
Chelsea writes:
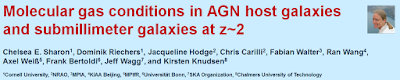
I would try to calm down some of the type in the title and headings by removing outlines and underline. The title is particularly busy, with the title and the authors� names and the authors� institutions each getting a different combination of colour and outline: red with white outline, white with blue outline, blue with white outline. The outline of the authors� names is making those two lines come perilously close together, touching in several places:
While the photo is reasonably subdued, it contributes to the overall feel of clutter.
I�m not a fan of author photos on posters, but this one could be incorporated more smoothly. The picture breaks the symmetry of the title, and again contributes to the crowded feel. If you�re going to have a non-symmetrical layout, own it, by not centering the text. My revision might look something like this:
(You�ll have to image the background image of the radio telescope array.)
One other little point in the title bar is that Fabian
Walter�s name gets broken across two lines (as I have imitated in this paragraph). Where to put line breaks in text can be a tricky business, but it�s probably best not to break up an author�s first and last names if possible.
Travelling down to the main body of the poster, the underline on the headings could be removed.
The bullets are not bringing anything to the table. Bullets are effective for calling out short lists in larger blocks of text. Here, they fall victim to the Syndrome syndrome:
The amount of text is intimidating, and makes me wonder if some cutthroat editing might be in order.
Having most of the the main text all in the center of the poster helps provide a thread for the reader to follow through. Having the figures on the sides of that central column meas the reader has to weave back and forth between the text and the figures, but it isn�t too confusing. Maybe there could be few signals to link the text and the figure: some emphasis with bolding, and perhaps even a hint of colour?
Finally, those big heavy blue lines separating each block? Let�s see what happens if we remove those:
The poster seems to hold up fine without them.
Related posts
Mug shot
External links
Run ragged
Chelsea writes:
I feel like hardly anyone ever has useful design critiques for me, and I�ve certainly settled into a specific template.
I would try to calm down some of the type in the title and headings by removing outlines and underline. The title is particularly busy, with the title and the authors� names and the authors� institutions each getting a different combination of colour and outline: red with white outline, white with blue outline, blue with white outline. The outline of the authors� names is making those two lines come perilously close together, touching in several places:
While the photo is reasonably subdued, it contributes to the overall feel of clutter.
I�m not a fan of author photos on posters, but this one could be incorporated more smoothly. The picture breaks the symmetry of the title, and again contributes to the crowded feel. If you�re going to have a non-symmetrical layout, own it, by not centering the text. My revision might look something like this:
(You�ll have to image the background image of the radio telescope array.)
One other little point in the title bar is that Fabian
Walter�s name gets broken across two lines (as I have imitated in this paragraph). Where to put line breaks in text can be a tricky business, but it�s probably best not to break up an author�s first and last names if possible.
Travelling down to the main body of the poster, the underline on the headings could be removed.
The bullets are not bringing anything to the table. Bullets are effective for calling out short lists in larger blocks of text. Here, they fall victim to the Syndrome syndrome:
The amount of text is intimidating, and makes me wonder if some cutthroat editing might be in order.
Having most of the the main text all in the center of the poster helps provide a thread for the reader to follow through. Having the figures on the sides of that central column meas the reader has to weave back and forth between the text and the figures, but it isn�t too confusing. Maybe there could be few signals to link the text and the figure: some emphasis with bolding, and perhaps even a hint of colour?
Finally, those big heavy blue lines separating each block? Let�s see what happens if we remove those:
The poster seems to hold up fine without them.
Related posts
Mug shot
External links
Run ragged