Latest modern science | Link roundup for July 2015 - Si Bejo Science
link roundup QR codes type crimesThis month�s must read is from Bethany Brookshire, a.k.a. the mighty Scicurious, who has been baking cookies for science. She is at the point where she is making posters showing the results of her experiment.
Her article is aimed at people who are still in school, but is worth reading even if you haven�t used glue sticks in a while. For instance, Bethany writes:
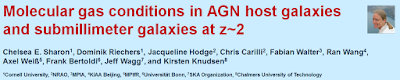
Today�s lesson in why the spacebar was invented: to prevent the University of Florida art education department from embarrassing itself (hat tip to Jeff):
Default QR codes are kind of ugly. But here�s a way to make them more interesting. You can upload a small, high contrast image, and incorporate that into the code at this website. Fer instance, I took this UTRGV institutional logo:
And turned it into this QR code that links to the university home page.
If you squint a bit, you can kind of make out the shape of Texas! I could probably do better if I made a black and white image. Hat tip to Dustin Mayfield Jones.
While everyone is abuzz with the gorgeous images of the Pluto flyby, take a look at how the first television image of Mars was made fifty years ago this week. It�s a story of impatience and a lot of crayons. (Okay, pastels.) It�s a fascinating story of turning data into an image. Hat tip to many, including Sarcastic Rover.
�How big should the text be?� is a persistent, but not readily answered, question of poster designers. But there is a particular kind of poster where text size and visibility has to be rigorously assessed: eye charts. This article is an in-depth look at how eye charts were designed and have changed over time. Hat tip to Mocost.
Here�s one for conference organizers: how to make your meeting accessible to people who are ill or have long term disabilities. Another contribution: make sure chairs are available somewhere for the poster session for people who have trouble standing for long periods.
Album covers become iconic images. Album covers were some of the first things I thought about in design terms. One of my favourite cover designers was Malcolm Garrett, whose name appeared on records by many early 80s UK bands. Songwriter and business woman Little Boots talks about the creation of her latest album cover:
The more you learn about design, the more good descriptions of process become invaluable.
Follow this Twitter thread for some interesting comments on what people look for in a poster.
And I�m going to leave Andrew Farke with the last word this month:
Her article is aimed at people who are still in school, but is worth reading even if you haven�t used glue sticks in a while. For instance, Bethany writes:
What makes a good poster stand out is one having what I call the three C�s.
- Continuity: The poster should present a continuous story of your experiment. ...
- Clarity: When you share your research with others, you want to make sure that what you did is clear. ...
- Consistency: The style of a poster should be consistent to help the poster look clear.
Today�s lesson in why the spacebar was invented: to prevent the University of Florida art education department from embarrassing itself (hat tip to Jeff):
Default QR codes are kind of ugly. But here�s a way to make them more interesting. You can upload a small, high contrast image, and incorporate that into the code at this website. Fer instance, I took this UTRGV institutional logo:
And turned it into this QR code that links to the university home page.
If you squint a bit, you can kind of make out the shape of Texas! I could probably do better if I made a black and white image. Hat tip to Dustin Mayfield Jones.
While everyone is abuzz with the gorgeous images of the Pluto flyby, take a look at how the first television image of Mars was made fifty years ago this week. It�s a story of impatience and a lot of crayons. (Okay, pastels.) It�s a fascinating story of turning data into an image. Hat tip to many, including Sarcastic Rover.
�How big should the text be?� is a persistent, but not readily answered, question of poster designers. But there is a particular kind of poster where text size and visibility has to be rigorously assessed: eye charts. This article is an in-depth look at how eye charts were designed and have changed over time. Hat tip to Mocost.
Here�s one for conference organizers: how to make your meeting accessible to people who are ill or have long term disabilities. Another contribution: make sure chairs are available somewhere for the poster session for people who have trouble standing for long periods.
Album covers become iconic images. Album covers were some of the first things I thought about in design terms. One of my favourite cover designers was Malcolm Garrett, whose name appeared on records by many early 80s UK bands. Songwriter and business woman Little Boots talks about the creation of her latest album cover:
The more you learn about design, the more good descriptions of process become invaluable.
Follow this Twitter thread for some interesting comments on what people look for in a poster.
And I�m going to leave Andrew Farke with the last word this month:
All together now: Posters are often a better presentation medium than talks! For both presenter and viewer! Seriously! #2015SVP