Latest modern science | The last 10% of the poster should take more than 10% of your time - Si Bejo Science
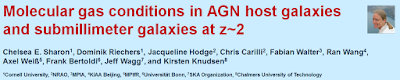
designOver the last few weeks, I�ve been teaching the #SciFund poster class (compiled material here). It was a learning experience for me as well as the students, because I�ve never used Adobe Illustrator before. I made a poster based on some research I hadn�t presented yet. (The paper is in press; I�ll share the poster here once the paper is out of production and ready to read.)
I had something that I could have hung on a poster board at pretty much any conference in the world around the end of the second week. I felt the poster was maybe 90% of what I wanted it to be. But to get to the point where I thought it was almost 100% of what I wanted it to be, took two to three more weeks.
To be clear, I�m not talking about working continuous eight hours a day on a poster for a couple of weeks, but working on it briefly each day for a couple of weeks. You need to be able to step away from the work and look at it later with fresh eyes.
I spent that time adjusting the leading of the text. I made key numbers bigger. I proofread the text, refined it, and proofed it again (and someone will probably still find errors when I show it). I moving around a logo. I tried a different logo, realized it didn�t work, and switched it back to the first one. I tweaked the colours. I added lines, made them thinner, thicker, adjusted the line colours, then made them thinner again.
Those tiny little adjustments may not be something that an average viewer can easily identify when they read your poster, but the difference in the overall impression it leaves on a viewer is huge.
You have to leave yourself time to make all those tiny little adjustments. When you first start making a poster, improvements come fast, and the zones of �I could never hang that up� and �I could show it, but I wouldn�t be proud of it� are narrow.
The range of what is a passable poster is large. And somewhere in that big gray zone of �I like this and nobody would give me grief about it� is where you hit the point of diminishing returns. Sure, the poster is getting better, but not as much as when you started blocking it out.
To get to something that truly stands out, you have to keep working past that point of diminishing returns. You have to be willing to keep adjusting, coming back the next day, and adjusting again. The final improvements will come in at a crawl, not a sprint.