Latest modern science | Critique and makeover: Fine lace - Si Bejo Science
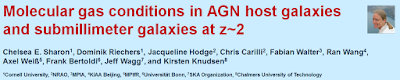
critiquesMelissa WilsonSayres found this poster at this year�s Society for Molecular Biology and Evolution conference:
Yes, that�s a bra in the background. The authors made their poster into a boob joke.
The reaction to this on Twitter was not positive. Comments ranged from �shocked� to �mind boggling� to �poor choices all around� to �what where they thinking� to �speechless� to �great way to get people to miss the point of your poster.�
Okay. There is much to discuss here, and I�m not sure I�ll get to it all. There are a lot of things to talk about, I know, with everyday sexism and gender roles and appropriate behaviour in a professional setting and more.
I�m not one to talk about this. I am not about to cast the first stone on using knickers in design. I did, after all, write an entire post about lessons from lingerie. But this poster... that wasn�t what I meant.
Putting aside all that, this is a poorly designed poster, both conceptually and graphically. Let�s go back to a basic principle:
The design of a conference poster should be in the service of what the audience wants to know. Here, the design is in the service of a joke. And the joke doesn�t make any point about the scientific content.
For instance, Andrea Kirkwood noted:
Bad at Being Human had the most memorable critique:
I completely agree with this. It�s not just that there�s a bra as a background image, but the authors squeeze the title down into the cleavage to emphasize the breasts.
It�s not just the bra that�s the problem, either. There is a lot of room to improve in almost every aspect of the poster. Roberto Marquez added:
The title is well below eye level, and will be blocked by anyone standing in front of the poster.
The typefaces seem to be chosen to be �feminine,� but they are hard to read. I cannot make out the text of the introduction in the photo, for example, even at the highest magnification. The swishy text might have made for a good heading, but is a horrible choice for the majority of the text.
Here�s what I would have done.
When I do poster makeover, I try to not to destroy the spirit of what the authors wanted. The title indicates that wanted something a little sexy. I am not opposed to making something sexy. Appealing to our sexual side can be a powerful way to communicate, if you can get past the inherent craziness and irrationality that comes along with sex appeal. See the �four organs of communication� in some of Randy Olson�s writing (summarized here).
In search of sexy, the authors went with the bra image. The problem is that the imagery they used is too literal and in your face. It violate the Sommese rule and treats the audience like morons.
I�ve talked before about the power of pastiche: imitating something that is a proven and recognizable template. You want to evoke lacy bras? Pick a well known and recognizable brand that one associates with lacy underthings.
I would go look at a Victoria�s Secret catalogue. (Purely for research!)
I�d look at the type used in the Victoria�s Secret logo and in the main pages. Bell MT is close to their main logo. I also notice that they use a mix of small caps and italics in their display text. Victoria�s Secret sometimes use a grotesque sans serif that I can�t identify. I tried a Franklin Gothic as a substitute.
I�d take a few representative pages from the catalogue to figure out what the colour palette might be. It would probably be pinks, pastel blue, creamy or pearly off-whites.
My version of this poster might be more like this (click to enlarge):
The key element is the lace of the title. The lace is now a very light, subtle pattern in the background. I took a large image of lace, and used the corrections in Microsoft Publisher to adjust the lightness and recolour it. To reinforce the lace theme, I kept something the authors had in their original poster: a little bow, which I put at the bottom instead of the side.
This is just my first draft, and certainly isn�t the only or best way to do it. The makeover shows that colour, type, and patterns alone can evoke a little bit of the sexiness implied by the title.
Yes, that�s a bra in the background. The authors made their poster into a boob joke.
The reaction to this on Twitter was not positive. Comments ranged from �shocked� to �mind boggling� to �poor choices all around� to �what where they thinking� to �speechless� to �great way to get people to miss the point of your poster.�
Okay. There is much to discuss here, and I�m not sure I�ll get to it all. There are a lot of things to talk about, I know, with everyday sexism and gender roles and appropriate behaviour in a professional setting and more.
I�m not one to talk about this. I am not about to cast the first stone on using knickers in design. I did, after all, write an entire post about lessons from lingerie. But this poster... that wasn�t what I meant.
Putting aside all that, this is a poorly designed poster, both conceptually and graphically. Let�s go back to a basic principle:
The design of a conference poster should be in the service of what the audience wants to know. Here, the design is in the service of a joke. And the joke doesn�t make any point about the scientific content.
For instance, Andrea Kirkwood noted:
The background is overemphasized to the detriment of the data.
Bad at Being Human had the most memorable critique:
The combination of the title style and the background comes across as the textual form of motorboarding.
I completely agree with this. It�s not just that there�s a bra as a background image, but the authors squeeze the title down into the cleavage to emphasize the breasts.
It�s not just the bra that�s the problem, either. There is a lot of room to improve in almost every aspect of the poster. Roberto Marquez added:
Plus 3D plots (why does anyone even consider...?)
The title is well below eye level, and will be blocked by anyone standing in front of the poster.
The typefaces seem to be chosen to be �feminine,� but they are hard to read. I cannot make out the text of the introduction in the photo, for example, even at the highest magnification. The swishy text might have made for a good heading, but is a horrible choice for the majority of the text.
Here�s what I would have done.
When I do poster makeover, I try to not to destroy the spirit of what the authors wanted. The title indicates that wanted something a little sexy. I am not opposed to making something sexy. Appealing to our sexual side can be a powerful way to communicate, if you can get past the inherent craziness and irrationality that comes along with sex appeal. See the �four organs of communication� in some of Randy Olson�s writing (summarized here).
In search of sexy, the authors went with the bra image. The problem is that the imagery they used is too literal and in your face. It violate the Sommese rule and treats the audience like morons.
I�ve talked before about the power of pastiche: imitating something that is a proven and recognizable template. You want to evoke lacy bras? Pick a well known and recognizable brand that one associates with lacy underthings.
I would go look at a Victoria�s Secret catalogue. (Purely for research!)
I�d look at the type used in the Victoria�s Secret logo and in the main pages. Bell MT is close to their main logo. I also notice that they use a mix of small caps and italics in their display text. Victoria�s Secret sometimes use a grotesque sans serif that I can�t identify. I tried a Franklin Gothic as a substitute.
I�d take a few representative pages from the catalogue to figure out what the colour palette might be. It would probably be pinks, pastel blue, creamy or pearly off-whites.
My version of this poster might be more like this (click to enlarge):
The key element is the lace of the title. The lace is now a very light, subtle pattern in the background. I took a large image of lace, and used the corrections in Microsoft Publisher to adjust the lightness and recolour it. To reinforce the lace theme, I kept something the authors had in their original poster: a little bow, which I put at the bottom instead of the side.
This is just my first draft, and certainly isn�t the only or best way to do it. The makeover shows that colour, type, and patterns alone can evoke a little bit of the sexiness implied by the title.